True Fans Platform Log: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 2: | Line 2: | ||
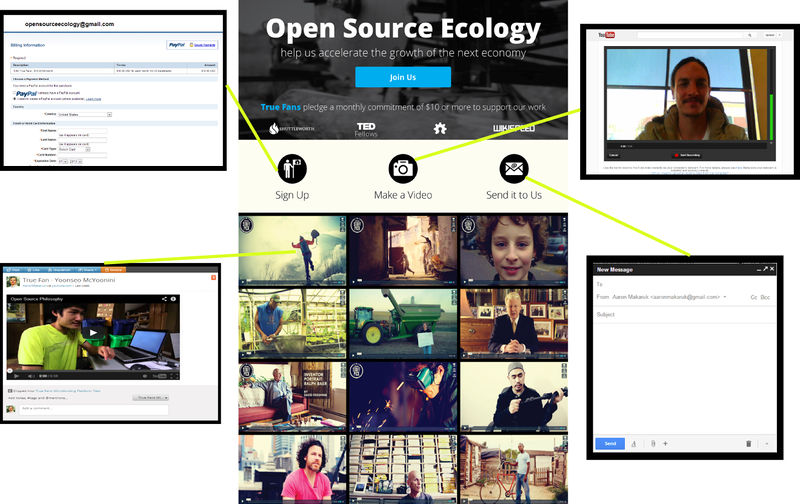
[[File:OSE_-_True_Fans_Platform_-_Mockup_-_With_Instructions.jpg|800px|center]] | [[File:OSE_-_True_Fans_Platform_-_Mockup_-_With_Instructions.jpg|800px|center]] | ||
<html> | |||
<header> | |||
<script type="text/javascript"> | |||
//initialize the 3 popup css class names - create more if needed | |||
var matchClass=['popup1','popup2','popup3']; | |||
//Set your 3 basic sizes and other options for the class names above - create more if needed | |||
var popup1 = 'width=400,height=300,toolbar=0,menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=20,top=20'; | |||
var popup2 = 'width=800,height=600,toolbar=0,menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=20,top=20'; | |||
var popup3 = 'width=1000,height=750,toolbar=0,menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=20,top=20'; | |||
//When the link is clicked, this event handler function is triggered which creates the pop-up windows | |||
function eventHandler() { | |||
var x = 0; | |||
var popupSpecs; | |||
//figure out what popup size, etc to apply to the click | |||
while(x < matchClass.length){ | |||
if((" "+this.className+" ").indexOf(" "+matchClass[x]+" ") > -1){ | |||
popupSpecs = matchClass[x]; | |||
var popurl = this.href; | |||
} | |||
x++; | |||
} | |||
//Create a "unique" name for the window using a random number | |||
var popupName = Math.floor(Math.random()*10000001); | |||
//Opens the pop-up window according to the specified specs | |||
newwindow=window.open(popurl,popupName,eval(popupSpecs)); | |||
return false; | |||
} | |||
//Attach the onclick event to all your links that have the specified CSS class names | |||
function attachPopup(){ | |||
var linkElems = document.getElementsByTagName('a'),i; | |||
for (i in linkElems){ | |||
var x = 0; | |||
while(x < matchClass.length){ | |||
if((" "+linkElems[i].className+" ").indexOf(" "+matchClass[x]+" ") > -1){ | |||
linkElems[i].onclick = eventHandler; | |||
} | |||
x++; | |||
} | |||
} | |||
} | |||
//Call the function when the page loads | |||
window.onload = function (){ | |||
attachPopup(); | |||
} | |||
</script> | |||
</header> | |||
<a href="http://www.textfixer.com/" class="popup2">Javascript Popup</a> | |||
</html> | |||
'''Join Button''' - click, and the white instructionals box slides out below the header. | '''Join Button''' - click, and the white instructionals box slides out below the header. | ||
Revision as of 22:06, 27 February 2013
Mockup
Join Button - click, and the white instructionals box slides out below the header.
Sign Up - opens a popup window with a paypal form
Make a Video - opens a popup window with YouTube's make a video page
Send it to Us - opens a popup window with an email addressed to truefans@opensourceecology.org
Videos - click on a video, and a popup window opens to a clipboard embed that allows for sharing through facebook, twitter, or email.
2/26/2013
Meeting with JP regarding functionality of the platform:
- Users click join
- Slider drops down below header with instructions (javascript).
- True Fan signup button with popup window for signing up through PayPal
- Link to site where videos can be made with computer camera
- Instructions to send video link to truefans@opensourceecology.org
- True Fans Manager adds video link and screenshot image link to database (javascript & python).
- Using tags consistently is key to the database finding the right data to display on the true fans page
- True Fans Manager adds video clip to OSE True Fans Clipboard
- A grid of video screenshots is dynamically generated with the most current submissions on the top. When anyone clicks on one of the video screenshots, a popup window linked to the clipboard embed is displayed. Above the video are share buttons for email, facebook, and twitter.
Notes:
- Header needs social media buttons - click to share true fans page with your social media
- Needs clear instructions on what the platform is, is for, does
- We should show how the money is being used in graphs and financial reports
- Should we have a video from marcin that can popup explaining what the platform is?
Questions:
- Using clipboard and its social media buttons, how would someone link the shared content back to the true fans page, so that people know where to go to sign up? Should we have a link handy they can embed or instructions? How?