Wiki Templates
Meta
- Please document all templates that are in use on the wiki on this page.
- Please document:
- Why the template is useful and sample usage
- How to use it
- Where to download it
- How to install it
About
Templates can be a powerful way to display complex information in a well-formatted way simply by invoking a template by name. Templates can have parameters passed into them, such that a whole bunch of information can be passed into a template. Also, templates can seed a bunch of links in the form of other wiki pages. Thus, for example, seeding an entire taxonomy for product development can be done by invoking a template, as is done in a simple way with
| This Tool | ||
|---|---|---|
| Home | Research & Development | Bill of Materials | Manufacturing Instructions | User's Manual | User Reviews | 
| |
.
For example, an infobox with pictures can be created which displays a custom images and other content automatically. The requirement is a naming convention where assets are called by their correct name into the template.
- Basics of how to use templates is found at Mediawiki - [1]
- To use a template, use {{templatename}} in the edit window.
- To edit a template, go to Template:templatename in the namespace (address bar)
- Using Magic Words - [2]
- Example - see {{Template:GVCS Header}} by viewing Template:GVCS Header in the namespace. This is a nested template that uses a Magic Word - BASEPAGENAME which acts as it indicates
- Formatting
Templates in Active Use
- See Templates
Deprecated Templates
Proposed Templates
Annotated Images
Why the template is useful and sample usage
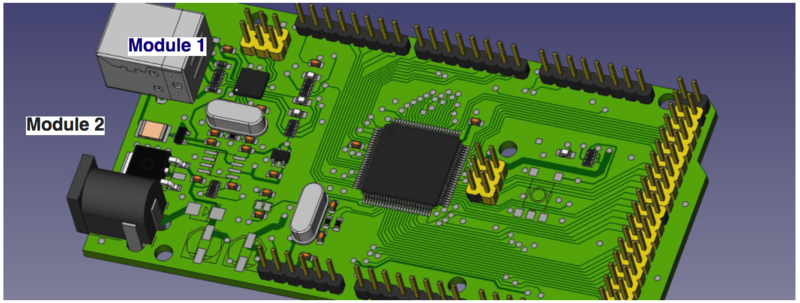
Annotated Images allows to create an annotation inside an image. This visual way of communication can be beneficial in pointing out or commenting on specific modules/parts of a design and at the same time create a link to those specific modules/parts. This will enhance the clarity of the wiki towards developers and end-users.
How to use it
Annotated images can be used by embedding the following code in the editing section. The template allows to change the font sizes, colors, width and the amount and locations of annotations within the image
{{Annotated image 4
| caption =
| header =
| header_align =
| header_background =
| alt =
| image =
| align =
| image-width =
| image-left =
| image-top =
| width =
| height =
| annot-font-size =
| annot-text-align =
| icon = <!--none-->
| frameless = <!--true-->
| annotations =
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
{{Annotation|<!--X-->|<!--Y-->|<!--Wikilink-->}}
}}
Where to download and install it
- go to: https://www.mediawiki.org/wiki/Special:Export
- type: Template:Annotated_image_4 in the "ad pages manually" box
- press export
- go to: http://opensourceecology.org/wiki/Special:Import
- Import the .xml file