True Fans Platform Log
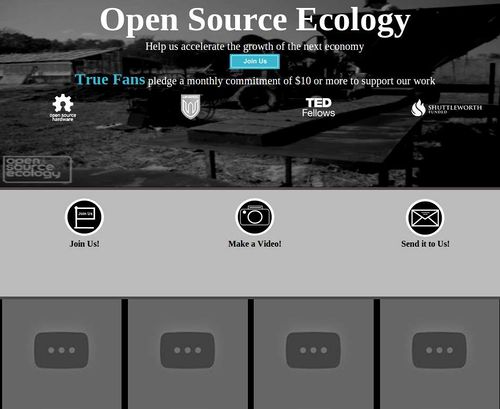
Resulting Page
Link: See sample install at http://ose.tiso.sk/tfp/ or http://mailzer.co.uk/true_fans_platform/
Results
- It seems as though the videos will be displayed using the javascript which does it using the google apis code, so maybe it is connecting to a google service to get the videos but it's not working.
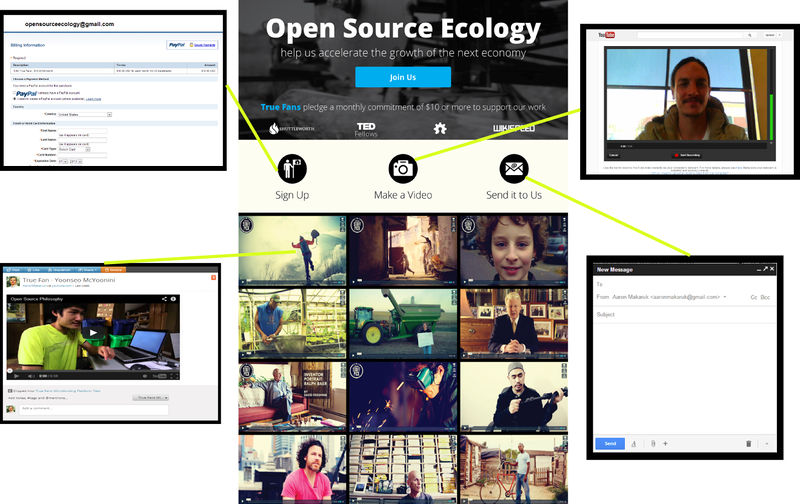
Mockup
Join Button - click, and the white instructionals box slides out below the header.
Sign Up - opens a popup window with a paypal form
Example
Make a Video - opens a popup window with YouTube's make a video page. Allows you to make a video to send to friend - to invite them to be a True Fan or just any other purpose - so this is a useful feature in itself.
Example
Send it to Us - opens a popup window with an email addressed to ''truefans@opensourceecology.org''
Videos - click on a video, and a popup window opens to a clipboard embed that allows for sharing through facebook, twitter, or email.
Example
Comments
It would be useful if there was something on the True Fans platform that would keep drawing people back. Something like: (1) inspirational quotes; (2) Allowing other True Fans to organize a True Fans hangout with the Founder; (3) the video messaging platform just for vlogging in general. (4) Facebook integration. What else? - MJ
Finished Product from early 2013
The code we finished is available here:
https://github.com/lordB8r/OSE_True-Fans_Page
Please read the README file (which is also on the main page) to use the code.
If you have any other questions, please don't hesitate to let us know.
JP
Resources
Responsive Framework
- Templates
- Documentation
- Javascript Integration
- Foundation on OSE Wiki - Test - test of Foundation on the OSE Wiki - I uploaded the style sheets and relinked them - got some interference with the normal wiki css, but that’s probably easy to fix.
Font
I prefer Open Sans - the light case for general text and the extra bold for the bold. Mockup Header
OSE Partner Logos - these should be links with a hover effect - change of color from white to the blue used in the button:
- Blue/Cyan - #00aeef
- Logos - see attachment
- Links:
- Shuttleworth Foundation:
- TED
- OSHWA
- Wikispeed
Should a form popup or should this redirect you?
- Foundation - Javascript - Reveal - see first button and the drop down
- Alternatively, a slider that appears below the header pushing the videos down would work.
User videos - links? embedded videos? where does this info come from?
- Some preliminary research shows that html5 allows for low-cpu use for videos and that its possible to do a video grid
- Alternatively, we would use screenshots and then a popup window appears on click.
Will this be pagination or infinite scrolling?
- I like the idea of infinite scrolling - in general, I want to keep people on the same page if possible
How do we retrieve these videos?
- Do the users upload them to some sort of database?
- Do they upload them to Youtube themselves, and then send the link to an admin?
- is this the best option? The admin would have to download them and then reupload them to our youtube channel so the videos wouldn’t disappear over time, but it seems to be the best option.
- Do they send the video to an Admin to start off with? And then they put them in some sort of data-structure?
- Or do the admins just receive links to the videos and store them in a spreadsheet?
How should we choose the thumbnail for the video on the website?
- Are they chosen, and sent in to an Admin by the user?
- Does the Admin go through the video and choose a snippet him/herself?
- Or are they random pictures that the user sends in to the Admin with the video?
- I’m doing some research on my end - this isn’t clear - at the least, the admin could take a screenshot and put it in the right location manually.
Should there be a navigation to a "contact us" page?
- The mockup has instructions on how to contact the true fans admin - should be truefans@opensourceecology.org
3/28/2013
Right now the apprentices have done quite a lot with the landing page. There is a standalone image grid with hover effect, linking to youtube, and responsive layout for screen size. Their next step is to polish the media queries some more and incorporate a spreadsheet list of thumbnail images so that the grid will be dynamically populated (versus temporary images that are currently being used). Here are the grid page and css (via code):
https://github.com/Proudclad/Proudclad/blob/Daniel/responsiveGrid.html
https://github.com/Proudclad/Proudclad/blob/Daniel/assets/css/responsiveGrid.css
In order to see the grid of images incorporated into the webpage, visit:
https://github.com/HerrPfister/OSE_True-Fans_Page/tree/dan
The current code on the branch will show you a brief sketch of how the webpage is coming along. There are more recent code updates that will be merged as soon as possible. They take care of some of the issues you might notice when looking at the current webpage rough-draft. Once all the current code is merged, we will email you with links.
Again, sorry for the delay, but the move last Monday, and then holiday this week, have made life a whirlwind. Hope all else is well.
Regards,
JP
3/11/2013
Questions from Student-Programmers
3 Key data aspects needed:
- Either Youtube video link, or video to post to Youtube
- Users true fan user-name
- Thumbnail for video
Key details need to know:
How do we retrieve these videos?
- Do the users upload them to some sort of database?
- Do they upload them to Youtube themselves, and then send the link to an admin?
- Do they send the video to an Admin to start off with? And then they put them in some sort of data-structure?
- Or do the admins just receive links to the videos and store them in a spreadsheet?
How do we correlate the videos to user-names?
- Are user names and videos paired in a spreadsheet? Database Relation?
How should we choose the thumbnail for the video on the website?
- Are they chosen, and sent in to an Admin by the user?
- Does the Admin go through the video and choose a snippet him/herself?
- Or are they random pictures that the user sends in to the Admin with the video?
How should navigation work?
- Should the images on the webpage be embedded videos?
- Should they be links to a Youtube page? Or should they take you to that user's true-fan page (where the video link will be)?
- Are those links at the top (the OSE partners) links to their websites? Or are they just stating who their partners are?
- Should there be a navigation to a "contact us" page?
- Should the Join button open a form, or should it redirect the user?
3/4/2013
Hey Aaron,
More or less, you are correct. Peter is a mentor, and the developers working with him are college students studying computer programming in college. They are part of our apprenticeship program that takes college students through a 2 year learning process, as an apprentice, to learn how to document, debug, build, and develop, working on projects like this.
That said, we are using this project for our apprentices as a learning opportunity to create the requested pages. We are happy to provide written feedback/status updates before any development work begins to make sure everyone is on the right page. It is important we have this flow of communication, so we'll work to make sure you are in the loop.
We are growing our apprenticeship program. Currently our apprentices are only requested to meet onsite once a week (Wednesday) with our mentor, and use this time to ask questions, get more hands on time, etc. In addition, we are working to find other times when the students may come in, and work from our office while working on this, or other, related projects. When we meet on Wednesday, if you'd like, maybe we could do a quick conference call so you could meet the team?
Thanks and my apologies if we weren't clear about this earlier.
Regards,
JP
2/26/2013
Meeting with JP regarding functionality of the platform:
- Users click join
- Slider drops down below header with instructions (javascript).
- True Fan signup button with popup window for signing up through PayPal
- Link to site where videos can be made with computer camera
- Instructions to send video link to truefans@opensourceecology.org
- True Fans Manager adds video link and screenshot image link to database (javascript & python).
- Using tags consistently is key to the database finding the right data to display on the true fans page
- True Fans Manager adds video clip to OSE True Fans Clipboard
- A grid of video screenshots is dynamically generated with the most current submissions on the top. When anyone clicks on one of the video screenshots, a popup window linked to the clipboard embed is displayed. Above the video are share buttons for email, facebook, and twitter.
Notes:
- Header needs social media buttons - click to share true fans page with your social media
- Needs clear instructions on what the platform is, is for, does
- We should show how the money is being used in graphs and financial reports
- Should we have a video from marcin that can popup explaining what the platform is?
Questions:
- Using clipboard and its social media buttons, how would someone link the shared content back to the true fans page, so that people know where to go to sign up? Should we have a link handy they can embed or instructions? How?