WebGL: Difference between revisions
No edit summary |
|||
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
=Intro= | |||
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins. | |||
=Update= | |||
First explosion view model on gitlab and embedded. | |||
*The code https://gitlab.com/mi_shell/models_online/tree/master/ose_webgl | |||
*The model https://mi_shell.gitlab.io/models_online/ose_webgl/d3d_explosion.html | |||
*Embedded https://wiki.opensourceecology.org/wiki/Michel_Log | |||
=Example= | |||
[[File:webglexample.jpg|200px]] | |||
<html><iframe width="560" height="315" src="https://www.youtube.com/embed/18nL5wN8Pbg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></html> | |||
==Primitive example from [[Aidan Log]]== | |||
Playing around with WebGL stuff. Here's a VERY primitive workflow: | |||
#Starting with A2+ assembly file | |||
#Select all on object tree | |||
#Export to WebGL. | |||
#Put resulting .html file in a folder with a subfolder containing three.min.js | |||
#Open resulting .html file in a text editor | |||
#Edit three.min.js source as per [[Michel_Log|Michel's]] instructions | |||
##Also can add antialiasing if desired. See video: | |||
##{{YoutubePopup|18nL5wN8Pbg}} | |||
#Optional: make an index.html file. Embedding the index seems to be more stable. | |||
#Create a github.io page | |||
##In your github account: Make a new repo with name ''username''.github.io | |||
###My username is CabbageBreath | |||
##Upload your project files to that repo | |||
##<nowiki>https://username.github.io/modelname.html</nowiki> is where the project will be hosted. | |||
##Mine is cabbagebreath.github.io/Index.html This produces the below render if you embed it using an iframe | |||
<html><iframe src="https://cabbagebreath.github.io/Index.html" width="1000" height="500"></iframe></html> | |||
'''Note:''' Embedding the file directly worked for a few hours then starting giving 400 bad request errors. Embedding the index.html seems to be a better option for now. | |||
=Links= | =Links= | ||
*[[Project Elmyra]] - Christoph Varga from [[Axiom]] team | |||
*[https://get.webgl.org/ Get webGL] | *[https://get.webgl.org/ Get webGL] | ||
*Michel's folder of WebGL content - [https://drive.google.com/drive/folders/0B6k2iQ5Kz6V_U19BYUNkMlZUajA] | *Michel's folder of WebGL content - [https://drive.google.com/drive/folders/0B6k2iQ5Kz6V_U19BYUNkMlZUajA] | ||
*Blender export of WebGL - [https://www.youtube.com/watch?v=W_e7xbVyx2s] | *Blender export of WebGL - [https://www.youtube.com/watch?v=W_e7xbVyx2s]. Another - [[Blender to WebGL]] | ||
*[[MicroHouse WebGL]] | |||
*[[Ball WebGL]] | |||
*[[WebGL Export from Sweet Home 3D]] | |||
*Hydronics control panel - [https://www.openbuildinginstitute.org/portfolio/hydronic-control-panel/] - actual WebGL in wiki - [[Open Source Hydronic System]] | |||
=Communications= | |||
==Sun Jul 28, 2019== | |||
*Michel, | |||
Do we have any documentation anywhere that describes how to go from a | |||
FreeCAD file -> WebGL model like the one on the OBI website: | |||
* | |||
https://www.openbuildinginstitute.org/wp-content/3Dmodels/hydronics_panel/ | |||
Your work looks really amazing! We're launching an Open Source | |||
Everything e-commerce store for selling our products, such as the D3D -- | |||
Open Source Ecology's 3D Printer. We would love to add corresponding | |||
WebGL models on the product pages so customers know exactly what items | |||
we'll be shipping them and how it will be assembled. | |||
Is there some automated process for generating these files like | |||
dat.gui.min.js? | |||
* | |||
https://www.openbuildinginstitute.org/wp-content/3Dmodels/hydronics_panel/js/dat.gui.min.js | |||
Or does it necessarily involve lots of iterating & expertise with | |||
FreeCAD, Blender, Gimp, and coding in JS? | |||
==Aug 30, 2017== | |||
Hi, | |||
it's taking a bit longer than anticipated but one of these days the webGL template will be ready. I had to get used to the new setup and test the new features of the exporter. | |||
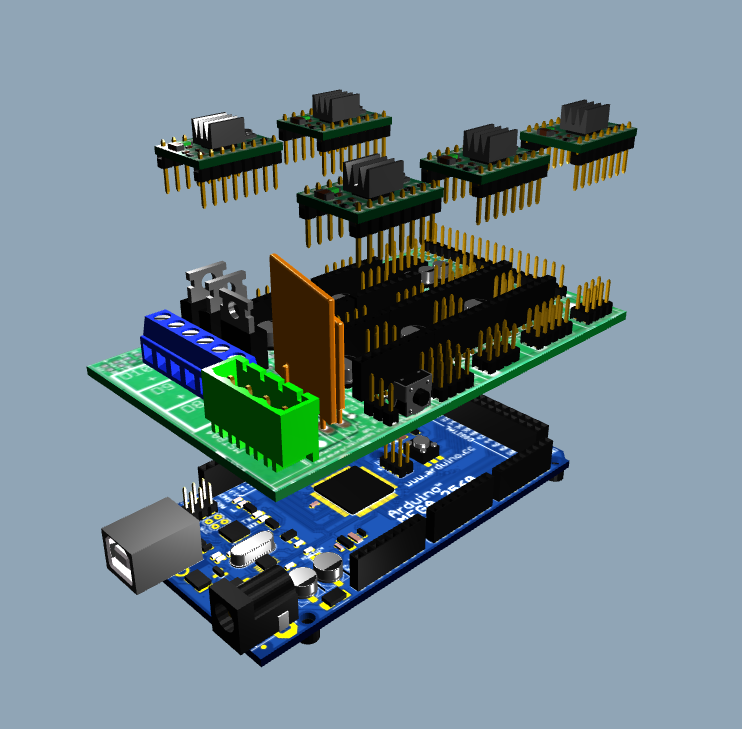
A little preview in attachment. | |||
Cheers, | |||
Michel. | |||
[[File:exlosion.png]] | |||
Process: | |||
I already added some things to software list. | |||
[[Brackets]] which is a pretty good open source web code editor and the | |||
[[ThreeJS]] exporter for Blender. | |||
To make it easy... | |||
#Start Blender | |||
#go to File>User Preferences...>Add-ons | |||
#click the button on the bottom "Install from file..." | |||
#install the zip-file in attachment | |||
#click the selection box next to "Import-Export: Three.js Format" | |||
#click the button on the bottom "Save User Settings" | |||
#done... | |||
#Install brackets in Linux. | |||
[[File:io_three.zip]] | |||
Latest revision as of 21:15, 23 September 2019
Intro
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins.
Update
First explosion view model on gitlab and embedded.
- The code https://gitlab.com/mi_shell/models_online/tree/master/ose_webgl
- The model https://mi_shell.gitlab.io/models_online/ose_webgl/d3d_explosion.html
- Embedded https://wiki.opensourceecology.org/wiki/Michel_Log
Example
Primitive example from Aidan Log
Playing around with WebGL stuff. Here's a VERY primitive workflow:
- Starting with A2+ assembly file
- Select all on object tree
- Export to WebGL.
- Put resulting .html file in a folder with a subfolder containing three.min.js
- Open resulting .html file in a text editor
- Edit three.min.js source as per Michel's instructions
- Also can add antialiasing if desired. See video:
- http://img.youtube.com/vi/18nL5wN8Pbg/default.jpg
- Optional: make an index.html file. Embedding the index seems to be more stable.
- Create a github.io page
- In your github account: Make a new repo with name username.github.io
- My username is CabbageBreath
- Upload your project files to that repo
- https://username.github.io/modelname.html is where the project will be hosted.
- Mine is cabbagebreath.github.io/Index.html This produces the below render if you embed it using an iframe
- In your github account: Make a new repo with name username.github.io
Note: Embedding the file directly worked for a few hours then starting giving 400 bad request errors. Embedding the index.html seems to be a better option for now.
Links
- Project Elmyra - Christoph Varga from Axiom team
- Get webGL
- Michel's folder of WebGL content - [1]
- Blender export of WebGL - [2]. Another - Blender to WebGL
- MicroHouse WebGL
- Ball WebGL
- WebGL Export from Sweet Home 3D
- Hydronics control panel - [3] - actual WebGL in wiki - Open Source Hydronic System
Communications
Sun Jul 28, 2019
- Michel,
Do we have any documentation anywhere that describes how to go from a FreeCAD file -> WebGL model like the one on the OBI website:
*
https://www.openbuildinginstitute.org/wp-content/3Dmodels/hydronics_panel/
Your work looks really amazing! We're launching an Open Source Everything e-commerce store for selling our products, such as the D3D -- Open Source Ecology's 3D Printer. We would love to add corresponding WebGL models on the product pages so customers know exactly what items we'll be shipping them and how it will be assembled.
Is there some automated process for generating these files like dat.gui.min.js?
*
https://www.openbuildinginstitute.org/wp-content/3Dmodels/hydronics_panel/js/dat.gui.min.js
Or does it necessarily involve lots of iterating & expertise with FreeCAD, Blender, Gimp, and coding in JS?
Aug 30, 2017
Hi, it's taking a bit longer than anticipated but one of these days the webGL template will be ready. I had to get used to the new setup and test the new features of the exporter.
A little preview in attachment. Cheers,
Michel.
Process:
I already added some things to software list. Brackets which is a pretty good open source web code editor and the ThreeJS exporter for Blender. To make it easy...
- Start Blender
- go to File>User Preferences...>Add-ons
- click the button on the bottom "Install from file..."
- install the zip-file in attachment
- click the selection box next to "Import-Export: Three.js Format"
- click the button on the bottom "Save User Settings"
- done...
- Install brackets in Linux.