Wiki instructions: Difference between revisions
No edit summary |
(Some corrections) |
||
| Line 13: | Line 13: | ||
To start a new page, just type the new page name in the search box at the top left corner and hit enter. If a similar page already exists, you might want to edit that page instead of creating a new one. Otherwise, click on the message '''Create the page "''your page name''" on this wiki!''' (at the top of the search results) to create the new page. | To start a new page, just type the new page name in the search box at the top left corner and hit enter. If a similar page already exists, you might want to edit that page instead of creating a new one. Otherwise, click on the message '''Create the page "''your page name''" on this wiki!''' (at the top of the search results) to create the new page. | ||
Then you can start editing the new page. Also, while editing a page, you can create links to new or existing pages with double brackets around their title, for example: | Then you can start editing the new page. Also, while editing a page, you can create links to new or existing pages with double brackets around their title, for example: <pre>[[My New Additions]]</pre> | ||
=Editing Pages= | =Editing Pages= | ||
| Line 36: | Line 36: | ||
To insert Pictures, anywhere in the body of the messsage, type: | To insert Pictures, anywhere in the body of the messsage, type: | ||
<pre> | |||
[[ | [[Image:filename.jpg]] | ||
</pre> | |||
Then click ''Save page''. After the page is saved, you'll be allowed to click on that filename, and the wiki will prompt you for an image file to upload. | Then click ''Save page''. After the page is saved, you'll be allowed to click on that filename, and the wiki will prompt you for an image file to upload. | ||
==Inserting Picture Galleries== | ==Inserting Picture Galleries== | ||
Use a gallery tag. Example (click edit to see code): | Use a gallery tag. Example (click edit to see code): | ||
<pre> | |||
<gallery> | <gallery> | ||
Image:fefrepstrap1.jpg | Image:fefrepstrap1.jpg | ||
| Line 55: | Line 55: | ||
Image:fefrepstrap5.jpg | Image:fefrepstrap5.jpg | ||
</gallery> | </gallery> | ||
</pre> | |||
=Inserting Movies= | =Inserting Movies= | ||
To insert movies, | To insert movies, see this example: | ||
<pre> | |||
<html> | |||
<embed src="http://blip.tv/play/nQaynDuJ6BU" type="application/x-shockwave-flash" width="640" height="510" allowscriptaccess="always" allowfullscreen="true"></embed> | |||
</html> | |||
</pre> | |||
The code above generates this: | |||
<html> | <html> | ||
| Line 64: | Line 73: | ||
</html> | </html> | ||
For any video, insert the <html> and </html> tags, and put in the html code that you get from YouTube or some other video format. | For any video, insert the <nowiki><html> and </html></nowiki> tags, and put in the html code that you get from YouTube or some other video format. | ||
= Using Categories = | = Using Categories = | ||
* Categories are tags that index all pages marked with that tag on the same page. All pages marked with a particular category can be seen on one page. See | * Categories are tags that index all pages marked with that tag on the same page. All pages marked with a particular category can be seen on one page. See [[:Category: CEB]] for an example where all the pages tagged with the CEB category are then indexed on one page. This makes it easier for people to find content related to a topic or category. | ||
* If you create a new page, please place it in the proper category: | * If you create a new page, please place it in the proper category: | ||
<pre> | <pre> | ||
[[Category: | [[Category: My Category Name]] | ||
</pre> | </pre> | ||
* See [[Using Categories]] for more information. | * See [[Using Categories]] for more information. | ||
| Line 85: | Line 94: | ||
=Redirecting to other pages= | =Redirecting to other pages= | ||
[[ | <pre> | ||
#REDIRECT [[My destination article]] | |||
</pre> | |||
=Subtitling Videos= | =Subtitling Videos= | ||
| Line 101: | Line 112: | ||
4- In the next screen, the embed code can be found inside the text box below "Embed this video in your site". Just click on the 'Copy to clipboard' icon next to it. The embed code will look like this: | 4- In the next screen, the embed code can be found inside the text box below "Embed this video in your site". Just click on the 'Copy to clipboard' icon next to it. The embed code will look like this: | ||
<pre> | |||
<script type="text/javascript" src="http://s3.www.universalsubtitles.org/embed.js"> | <script type="text/javascript" src="http://s3.www.universalsubtitles.org/embed.js"> | ||
| Line 110: | Line 122: | ||
</script> | </script> | ||
</pre> | |||
This embed widget is in alpha stage, so it may have some bugs. I have tested it with youtube videos and it worked quite well. With Blip.TV, the video wouldn't play though. | This embed widget is in alpha stage, so it may have some bugs. I have tested it with youtube videos and it worked quite well. With Blip.TV, the video wouldn't play though. | ||
| Line 122: | Line 133: | ||
= See also: = | = See also: = | ||
* [[Wiki wish list]] | * [[Wiki wish list]] | ||
[[Category:Wiki]] | |||
[[Category: Wiki]] | |||
Revision as of 02:17, 6 February 2011
Introduction
A wiki is an interface which allows users to input content - which is then updated without having to write any code or without having to submit html files.
The Open Source Ecology wiki is powered by MediaWiki. Please refer to the MediaWiki help pages for complete and up-to-date technical information about using this wiki.
Logging In
Before creating new pages or editing existing ones, you have to log in first. Click on Login with OpenID at the upper right corner of the page to log in. Just follow the instructions on the page that loads.
If you are logging in for the first time, you'll receive a confirmation email. Once you follow the instructions on that email, you'll be able to make changes to our wiki.
Creating New Pages
To start a new page, just type the new page name in the search box at the top left corner and hit enter. If a similar page already exists, you might want to edit that page instead of creating a new one. Otherwise, click on the message Create the page "your page name" on this wiki! (at the top of the search results) to create the new page.
Then you can start editing the new page. Also, while editing a page, you can create links to new or existing pages with double brackets around their title, for example:
[[My New Additions]]
Editing Pages
To edit existing pages, just click "edit" on the wiki, and go to work on editing.
While in edit mode 11 different buttons are visible at the top of the editing window to help with formatting text, creating links, inserting objects, etc.
To save your work, click theSave page button located just below the editing window.
Text color
Put in the name of the color in this markup:
<span style="color: green"> TEXT </span> -> TEXT
Basic Concepts
This is the critical point about a wiki: you can start new pages, and use a wiki as a general repository for a large amount of information, which can be organized as a subsequent step. So: internalize this point and start using wikis as a place where human knowledge can be collected, and value can be added to that knowledge by further organization towards applications. A large number of pages can be organized under one Category. See discussion about the Category tag shown. These pages will be filed automatically under a separate wiki page with title=Category: (whatever is the category name)
Inserting Pictures
To insert Pictures, anywhere in the body of the messsage, type:
[[Image:filename.jpg]]
Then click Save page. After the page is saved, you'll be allowed to click on that filename, and the wiki will prompt you for an image file to upload.
Inserting Picture Galleries
Use a gallery tag. Example (click edit to see code):
<gallery> Image:fefrepstrap1.jpg Image:fefrepstrap2.jpg Image:fefrepstrap3.jpg Image:fefrepstrap4.jpg Image:fefrepstrap5.jpg </gallery>
Inserting Movies
To insert movies, see this example:
<html> <embed src="http://blip.tv/play/nQaynDuJ6BU" type="application/x-shockwave-flash" width="640" height="510" allowscriptaccess="always" allowfullscreen="true"></embed> </html>
The code above generates this:
For any video, insert the <html> and </html> tags, and put in the html code that you get from YouTube or some other video format.
Using Categories
- Categories are tags that index all pages marked with that tag on the same page. All pages marked with a particular category can be seen on one page. See Category: CEB for an example where all the pages tagged with the CEB category are then indexed on one page. This makes it easier for people to find content related to a topic or category.
- If you create a new page, please place it in the proper category:
[[Category: My Category Name]]
- See Using Categories for more information.
Inserting Tables
You can copy and paste your data from your spreadsheet to http://area23.brightbyte.de/csv2wp.php and it will convert it to a cut and pasteable mediawiki table.
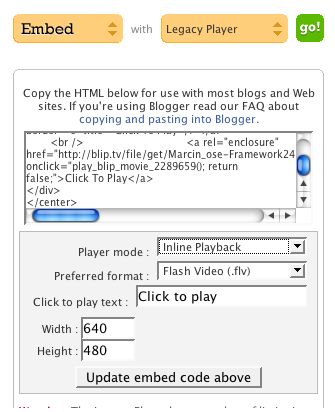
Embedding from Blip.tv
Here is a sample embed settings screen from blip.tv. Note that you do 'share', 'legacy player', then click 'go.' Then, make sure you select 'in-line player', flv for flash video - and then click 'update embed code above'. Then, copy the code into the blog, and in the blog, make sure you are in HTML, not visual, mode.
Redirecting to other pages
#REDIRECT [[My destination article]]
Subtitling Videos
Here's how to activate Universal Subtitles for your videos:
1- Go to http://universalsubtitles.org/ and click on "Subtitle a video" 2- Paste the URL of the video you want to have subtitled. The URL can point to a file in Ogg, WebM or FLV format, or it can point to a video hosted on YouTube or Blip.TV (Vimeo support will be available soon). Examples of URL:
WebM file: http://content.bitsontherun.com/videos/m3P14laP-283112.webm YouTube video: http://www.youtube.com/watch?v=shqrdCBTD70 Blip.TV video: http://blip.tv/file/3841170/
3- A black page with a central video and a close button (a red tab on the top right corner) will appear. This is the initial step where users can start typing the subtitles for the video. Since you probably don't want to create the subtitle text right away, but instead want the embed code to paste on your blog, you can just click on the close button.
4- In the next screen, the embed code can be found inside the text box below "Embed this video in your site". Just click on the 'Copy to clipboard' icon next to it. The embed code will look like this:
<script type="text/javascript" src="http://s3.www.universalsubtitles.org/embed.js">
(
{"video_url": "http://www.youtube.com/watch?v=shqrdCBTD70"}
)
</script>
This embed widget is in alpha stage, so it may have some bugs. I have tested it with youtube videos and it worked quite well. With Blip.TV, the video wouldn't play though.
It'll be really great when it's working correctly with Vimeo and Blip.TV
Further Questions
You can email further questions about the wiki to OpenSourceEcology at gmail dot com