WebGL: Difference between revisions
(→Intro) |
|||
| Line 1: | Line 1: | ||
=Intro= | =Intro= | ||
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins. | WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins. | ||
=Update= | |||
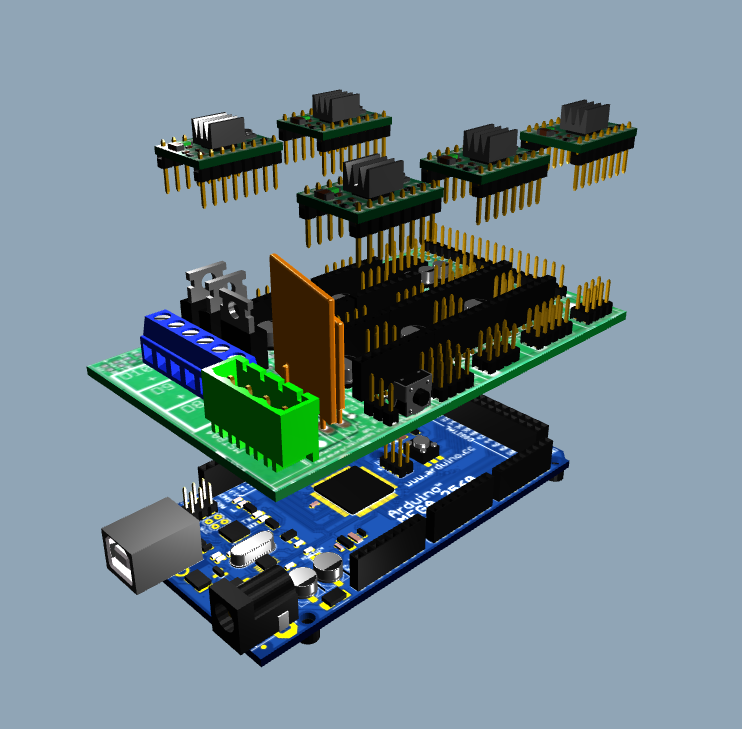
First explosion view model on gitlab and embedded. | |||
*The code https://gitlab.com/mi_shell/models_online/tree/master/ose_webgl | |||
*The model https://mi_shell.gitlab.io/models_online/ose_webgl/d3d_explosion.html | |||
*Embedded https://wiki.opensourceecology.org/wiki/Michel_Log | |||
=Example= | =Example= | ||
Revision as of 00:38, 21 August 2019
Intro
WebGL (Web Graphics Library) is a JavaScript API for rendering interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins.
Update
First explosion view model on gitlab and embedded.
- The code https://gitlab.com/mi_shell/models_online/tree/master/ose_webgl
- The model https://mi_shell.gitlab.io/models_online/ose_webgl/d3d_explosion.html
- Embedded https://wiki.opensourceecology.org/wiki/Michel_Log
Example
Links
- Project Elmyra - Christoph Varga from Axiom team
- Get webGL
- Michel's folder of WebGL content - [1]
- Blender export of WebGL - [2]. Another - Blender to WebGL
- MicroHouse WebGL
- Ball WebGL
- WebGL Export from Sweet Home 3D
- Hydronics control panel - [3] - actual WebGL in wiki - Open Source Hydronic System
Communications
Sun Jul 28, 2019
- Michel,
Do we have any documentation anywhere that describes how to go from a FreeCAD file -> WebGL model like the one on the OBI website:
*
https://www.openbuildinginstitute.org/wp-content/3Dmodels/hydronics_panel/
Your work looks really amazing! We're launching an Open Source Everything e-commerce store for selling our products, such as the D3D -- Open Source Ecology's 3D Printer. We would love to add corresponding WebGL models on the product pages so customers know exactly what items we'll be shipping them and how it will be assembled.
Is there some automated process for generating these files like dat.gui.min.js?
*
https://www.openbuildinginstitute.org/wp-content/3Dmodels/hydronics_panel/js/dat.gui.min.js
Or does it necessarily involve lots of iterating & expertise with FreeCAD, Blender, Gimp, and coding in JS?
Aug 30, 2017
Hi, it's taking a bit longer than anticipated but one of these days the webGL template will be ready. I had to get used to the new setup and test the new features of the exporter.
A little preview in attachment. Cheers,
Michel.
Process:
I already added some things to software list. Brackets which is a pretty good open source web code editor and the ThreeJS exporter for Blender. To make it easy...
- Start Blender
- go to File>User Preferences...>Add-ons
- click the button on the bottom "Install from file..."
- install the zip-file in attachment
- click the selection box next to "Import-Export: Three.js Format"
- click the button on the bottom "Save User Settings"
- done...
- Install brackets in Linux.