Michel Log
![]() Hint: Can you capture a quick screencast of how you use the CloneConvert Macro, including how to implement the macro?
Hint: Can you capture a quick screencast of how you use the CloneConvert Macro, including how to implement the macro?
About: Member at https://www.makerslab.deschuur.org/ . Developer of http://3dcontent.be/. See Michel Dhoore Bio.
Wed Jan 29, 2020
We made a summary of the last few days that's on Pieter's log. https://wiki.opensourceecology.org/wiki/Pieter_log
The freecad model for a pen holder on the extruder gave a bad stl export with holes and gaps that gave bad layer adhesion during prints. https://wiki.opensourceecology.org/wiki/Don_Log https://wiki.opensourceecology.org/wiki/File:ExtrCoolSensPlt.fcstd
I cleaned up stl file in Blender. You can find it here but I haven't tested it yet. https://wiki.opensourceecology.org/wiki/File:ExtrCoolSensPlt.stl
Jan 2020
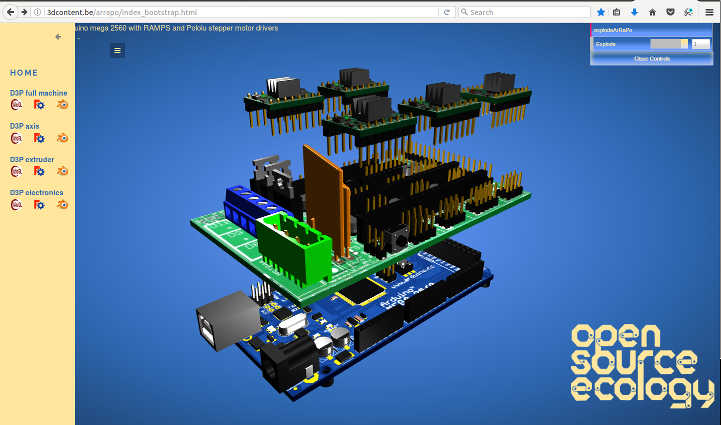
DIY Arduino BOM
Sat Dec 28, 2019
Mon Dec 2, 2019
File:Motorwithclip big.fcstdFile:Motorwithclip big.stl
Mon Nov 11, 2019
Motor piece with bracket specifically for the x_axis of the D3D simple (universal) - File:D3DS motor bracket x axis.fcstd
Wed Nov 6, 2019
A combination of a carriage and a motor side piece - File:Carriage motor merge.fcstd
A combination of a carriage and half carriage piece File:Carriage halfcarriage merge.fcstd
A combination of a carriage piece and a extruder bracket File:Integrated carriage.fcstd
A motor piece with bracket for the z-axis File:Motor side with bracket.fcstd
Sat Oct 20, 2019
Axial Flux Motor v1909 BOM
Dynamometer
If you want to test the efficiency of a motor you need a dynamometer to measure the torque and the rpm.
A good starting point for a dynamometer is this design on thingiverse.[2]
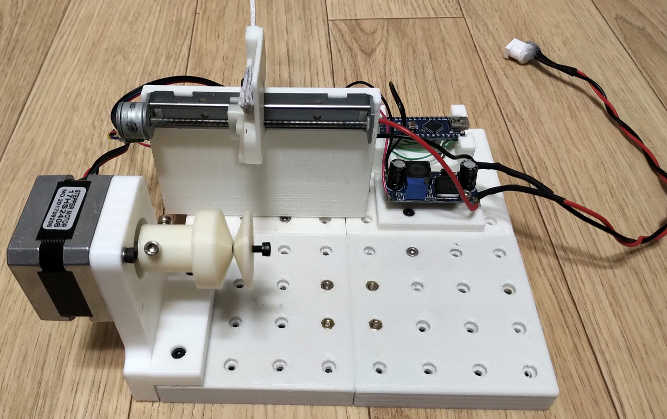
coil winder
An automated coil winder won't be a luxury if we want to experiment with motor design.
This coil winder is open source and the CAD drawings are made in FreeCAD.[3]

Mon Oct 14, 2019
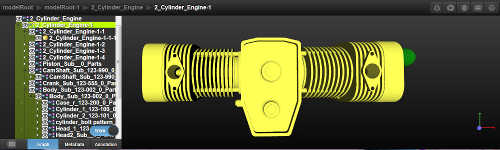
The FreeCAD models of all the components of the "Axial Flux Motor version 1909" (still in development phase) can be found via the link below.
The full drawings are in the parts-folder and the simple copies of these drawings are in the part_simple-folder.
https://gitlab.com/mi_shell/ose_freecad_models
Gallery:
D3D Universal with 3D printer motor functioning as a CNC mill. - FreeCAD -[1] or Michel's repo.
Mon Oct 7, 2019
Mon Sep 30, 2019
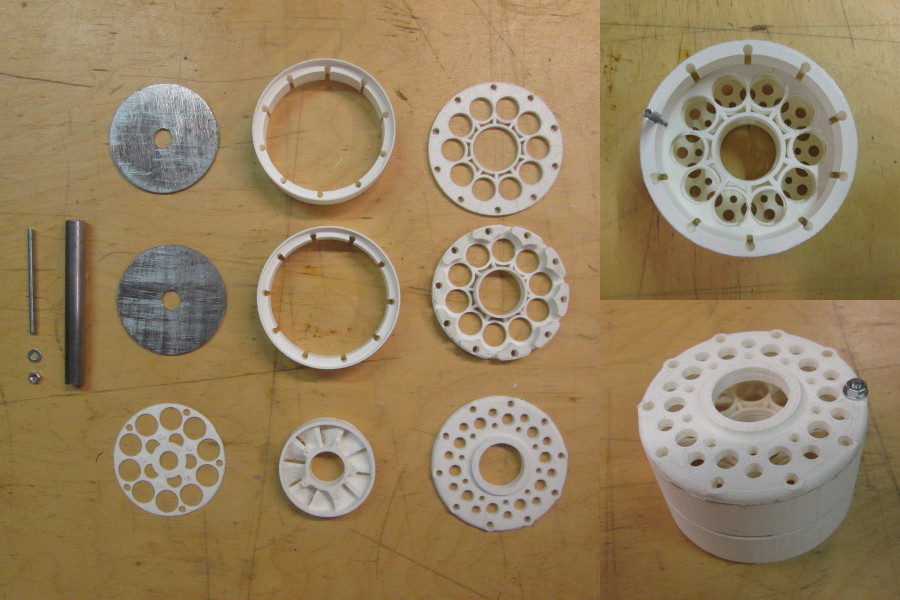
The different steps to make a rotor disk

Preparing the coil winding.

Fri Sep 20, 2019
I've been working on the Open Source Axial motor the last few days.
From freecad to blender and webgl and from freecad to 3D physical model.
Done the first printing tests today and started looking for the metal parts, rotor discs and axis.
The disks are cut in 1mm steel sheet with a 73mm ( 2 7/8") hole saw.
They should have been 70mm but there was some slack on the drill press so they're a bit smaller but they'll do.
Open Source Modular Axial Flux Motor v02 - https://mi_shell.gitlab.io/models_online/ose_webgl/motor_v02_01.html

Mon Sep 16, 2019
- Video to get people to develop STEAM Camp.
- We're working on the steam camp ... here is the 4 days. Start with Day 1.
Sun Aug 25, 2019
D3D circuit mill - https://mi_shell.gitlab.io/models_online/ose_webgl/d3d_circuit_mill.html
Tue Aug 20, 2019
index page - https://mi_shell.gitlab.io/models_online
D3D explosion view model - https://mi_shell.gitlab.io/models_online/ose_webgl/d3d_explosion.html
Mon Aug 13, 2019
https://mi_shell.gitlab.io/models_online/Freecad_webgl/framebracket2.html
Fri Sep 29, 2017
blender explosion view addon:
-automatically adding renderlayers
-auto linking layers to renderlayers
-combining visibility groups buttons with renderlayer activation
-auto remove _01 from the names of freecad obj imports
Thu Sep 28, 2017
blender explosion view addon:
-making visibility groups buttons
-studying and testing python and blender api
Wens Sep 27, 2017
blender explosion view addon:
-adding filepath selection
-adding x, y, z explosion buttons
-studying python and blender api
Tue Sep 26, 2017
-developers meeting
blender explosion view addon:
-making auto explode buttons
-studying python and blender api
Mon Sep 25, 2017
Working on the python blender addon, generating positioning code and writing to file are done.
Still have to combine it with the rest of the necessary code.
Sun Sep 24, 2017
Working on the javascript basic template generator, some issues solved still some to go.
Sat Sep 23, 2017
Figuring out the structure of vertices info in the 3D json file and looking at the possibility to calculate the center point of each part and then calculate the distance and the vector to the center of the scene.
This could make it possible to completely automate the generation of a explosion view model out of a Blender json export.
Testing the javascript, to go through the 3D json files and retrieve the necessary data, that Christian has provided me.
Fri Sep 22, 2017
Writing and testing Python code in the Blender python console to get all the relevant data, putting it together and converting it into usable javascript code.
It works but with errors.
Trying to fix the "lowercase" problem in the "html, javascript" approach to automate things. Using css doesn't seem to work.
Thu Sep 21, 2017
Had a meeting with Christian to talk about the Blender explosion view addon.
We came to the conclusion that the explosion view maybe could be completely automated with python in blender or maybe even with javascript without Blender.
(Using Blender only to make the 3D json file)
Looking further into Blender python scripting.
Tue Sep 19, 2017
OSE developers meeting.
Having a look at the code that Jose had send me.
Mon Sep 18, 2017
-working on the explosion view blender addon.
-figuring out which blender functionality to use to reach the desired goals.
-doing the first tests with python scripting in blender.
Sat Sep 16, 2017
Been studying a bit about python and about making addons for blender so I can suggest an efficient approach for an explosion view addon to Christian.
Because 'merge project..' is a better approach for bringing parts together when developing a product but using 'assembly2' is necessary when exporting for webgl, Roberto and I are looking for a system of part names that work best for both. We're getting there.
Fri Sep 15, 2017
I compared 'merge project...' with 'assembly2' and the latter has definitely major advantages when working towards webgl projects.
Tested open source in browser nesting program. There are still some issues but it looks promising.Github[4]Demo[5]
Thu Sep 14, 2017
After getting some feedback from Roberto about the name-export from freecad I checked it and
renaming the files and reloading them or changing the name in the property panel doesn't work.
When you save the fcstd-file the object information is in xml format and in that xml-file a property named 'Label'
is created and the value of the string is the file name.
This is a piece of Document.xml code from the fcstd file saved as block1.fcstd
<Property name="Label" type="App::PropertyString">
<String value="block1"/>
When you load the fcstd-file in 'assembly2' that label is used to name the part and that label is exported in .obj.
If you change the name of the file, the name in the property panel or the name in the outliner the label stays the same.
You have to save the part in fcstd with the right name and then load them in 'assembly2'.
You could change the name in Blender but I'm working on a workflow with consitent names from freeCad to webGL.
You also shouldn't use names starting with a number because when reloading in assembly it turns the first number in a 'x'.
Wens Sep 13, 2017
Looked in to export from freecad with material information.
Seems it was only possible with freecad 0.17 so I installed that through ppa.
It only works using the 'appearance..' of the part and not the 'set color..'
Did some more tests exporting the part names.
You can only export the right part names using the 'assembly2 workbench.
It exports the source file name and not the name in the outliner.
So I had to save every part of the filament extruder as a fcstd file (all 130 of them) and reassemble them in 'assembly2'.
Adapted the spreadsheet to handle 150 parts.
Had a meeting with Jose concerning the issues with the html framework and the future of 3D webgl in general.
Tested the new workflow on the 'filament extruder' and placed it online.[6]
Mon Sep 11, 2017
Figuring out what the best practice is of preparing models in freecad for export to Blender.
Testing it on the 'powercube' and the 'filament extruder'.
It seems it's quite necessary to use the 'assembly2'- workbench and to have a good method for the part names if you want to keep an overview when animating 130 parts.
Sun Sep 10, 2017
-solving the last javascript errors in the code.
-still optimizing the workflow using a spreadsheet.
-trying to solve the responsiveness issues with semanticsUI and bootstrap. (not yet resolved.)
-working on the script for the tutorials.
Fri Sep 8, 2017
Optimizing the steps from freecad to blender. I made a spreadsheet that generates a lot of the code for the explosion-views after copy-pasting the names from blender. This is really making it simpler and speeding things up.
Wens Sep 6, 2017
The last few days I've worked quite a lot on the webgl stuff.
I made it fully responsive and customized it with the OSE theme.
I ran in to some issues when trying to combine the 3D with the SemanticsUI and Bootstrap frameworks.
It lost some of the responivness because jquery is used in the 3D and the frameworks and somewhere it's interfering.
With basic html[7]
With Semantics[8] Click top-left icon for collapsible menu.
With Bootstrap[9] Click top-left icon for collapsible menu.

Wens Aug 31, 2017
I've been getting used to the new setup. Blender 2.78 with the new three.js exporter.
Looking for the ideal settings for the ObjectLoader and the JSONLoader.
Minimizing the file size. Cleaning up the code and making an example with all the features but
not to many parts so the code wouldn't be to intimidating for a novice.
Sun Aug 27, 2017
I've been looking into the latest revision of threeJS the last few days.
It's now possible to use multiple materials on one object with the objectLoader.
This feature I've been testing on OS electronics parts and I want to use this threeJS rev87
and the parts in the "explosion view" demo and tutorials.
Mon Aug 21, 2017
Still working on the fan.
The holes aren't always in a square pattern so by inputting two measurements the rectangular pattern is determined and the outer rim follows accordingly.
To make the other parts follow in one step is a bit hard or may be impossible so I been using the "CloneConvert" macro[10] to scale the grid, fan and motor.
Sun Aug 20, 2017
Working on a customizable fan design based on the placement of the bolt holes.
Sat Aug 19, 2017
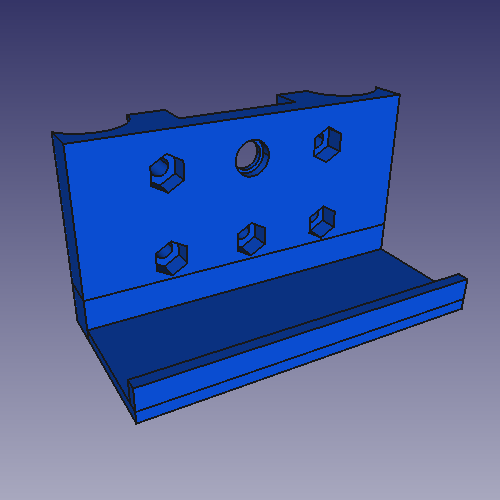
Drawing a 12" fan[11] and adding fasteners[12][13][14] for the Powercube.
Fri Aug 18, 2017
Meeting with Jose to talk about 3D webGL, github, etc...
Installing Gitkraken [15] and looking into it to work with github [16].
Looking into semantics UI[17] to use as a framework for the multimedia tutorials.
Tue Aug 15, 2017
I saw on Jose Urra Log [18] that he's been experimenting with the x3d webGL format [19] so I've been looking into it and found this cad-viewer [20] that might be interesting.
Unfortunatly the example [21] doesn't seem to work so I uploaded a working example to my server.
[22] It uses Optimized X3DOM Content made with the oapt in terminal tool [23] from Instant reality [24]. I can't find any documentation wich flags to use to create the right output so for the moment I will stick with three.js. [25]
If we want to gamify the whole learning process in the future Blend4web [26] could be the way to go since its open source, free for non commercial use and completly integrated in Blender[27] (wich I like verry much).
Tue Okt 11, 2016

Link to the model.[28]
Mon Okt 10, 2016

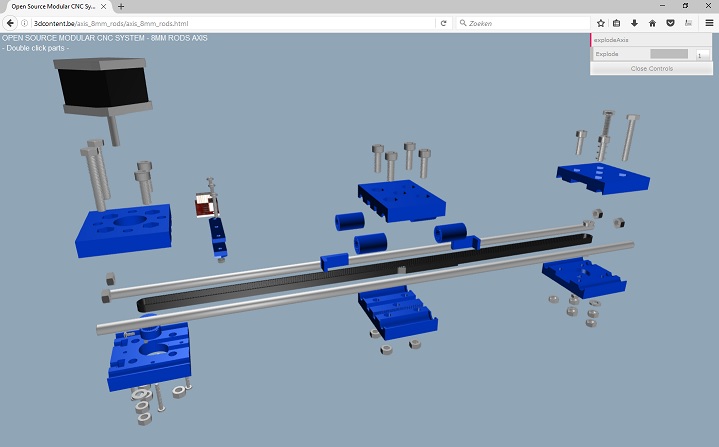
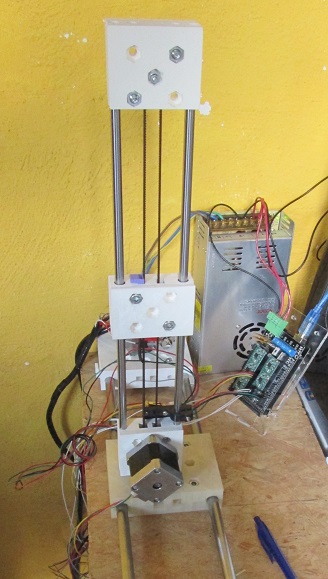
This is a test setup for the 8mm rod axis.
It's hooked up to a RAMPS and mounted on a 12mm rod axis.
Here you can find a zip with all the parts in freecad and stl format. The motor pulley is in scad format.File:Axis 8mm rods.zip
Fri Aug 19, 2016
I did some print tests with the ultimaker original but I haven't found the right Cura profiles settings for a fast and usable print.
I will get there but I'll have to wait till tuesday for the next tests.
Printing big pieces with the Ultimaker 2 is childsplay, with the Ultimaker Original (without a heated print bed) is a different story.

A priority is making parametric drawings of all the pieces with Freecad for fast adaptations.
Up until now I've been using Blender which is great but not ideal for this kind of work.
Tue Jul 26, 2016
3D_Printer_Design_Evolution - simplest iteration.
Wed June 29, 2016
Sat June 25, 2016
This zipped directory is part of a tutorial about visualizing 3D objects from FreeCAD in a browser.
Once unzipped open the html file with Firefox to run it localy.
File:FC2Threejs.zip
Mon June 13, 2016
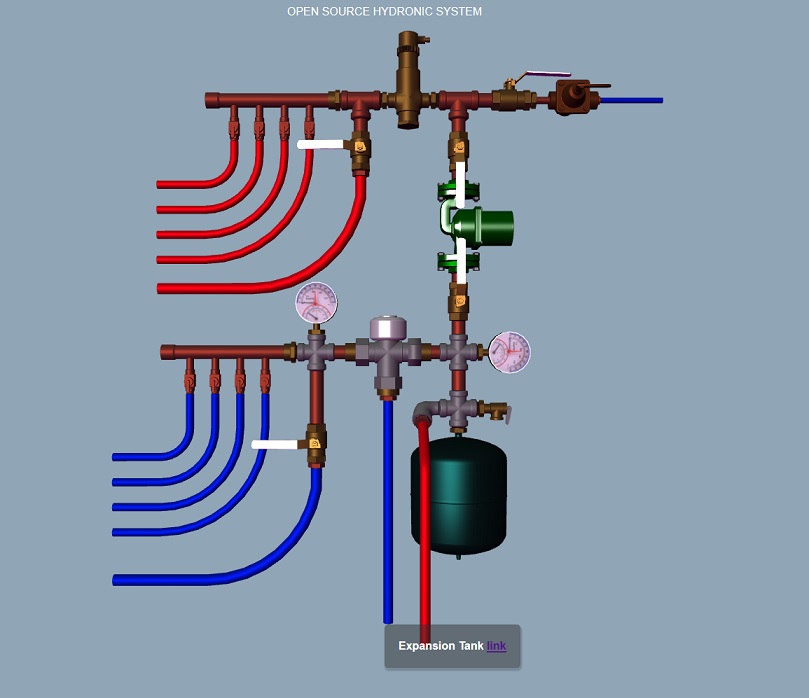
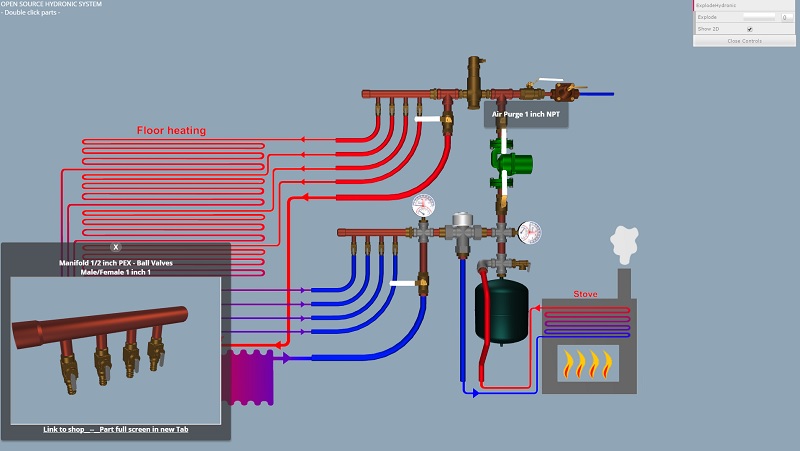
The final version of the 3D interactive hydronic system model.
Added functionality:
- explosion view with slider.
- labels when hovering over components.
- popup with individual components 3D view, a link to shop and a link to full screen view in a new tab when double clicking components.
- 2D illustrations too clarify the 3D model, that are removable in the side menu.
Link to the model.[29]

Mon June 6, 2016
Saturday I thought everything was in the bag but what was
supposed to be a walk in the park became a journey through a swamp.
Finally I got something online that works. Explosion view, clickable items with the name and a link in a popup.
Only one little issue, the links aren't clickable when there is a 3D object behind them.
That should be solvable.
Hydronic Explosion View Model[30]
3d internet code is rapidly evolving and three.js had 77 revisions in the six years it exists.
Some of the code I was using up until now, only two to three years old,
was already depreciated and wasn't combinable with the new revisions.
Also the Blender exporters have changed drastic. The file extention changed from js to json.
Both are javascript object notation but the structure is slightly different and some getting use to.
It was time to update myself.
The way I normally approach an explosion view model I export the components individually out of Blender
and then import them individually into the scene javascript.
With a model with 62 components to explode thats a bit of a hassle.
With the new approach I export 1 scene out of Blender and then I reach the components from my scene javascript.
I can also integrate the names and links that appear in the popup.
Now I have to look into this iframe to full screen code to intgrate the models in the websites.[31]
Sat June 4, 2016
After seeing a lot of code and seeing my bed much less,
finally made a framework that brings together labels, links and explosion view.
With the latest version of Blender, three.js exporter and library.
Advantages:
-only one object file with a lot of 'children'objects inside.
-a lot less code.
-ready for the future.
Now my daughters birthday party but I can't wait until tonight to finish the model.
Tues May 31, 2016
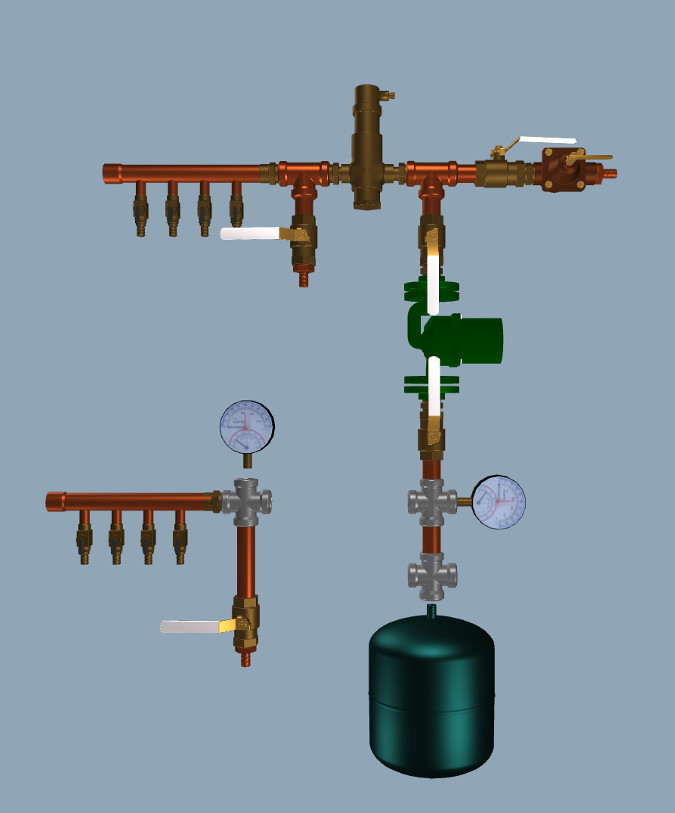
36 pieces and almost there.
[32]
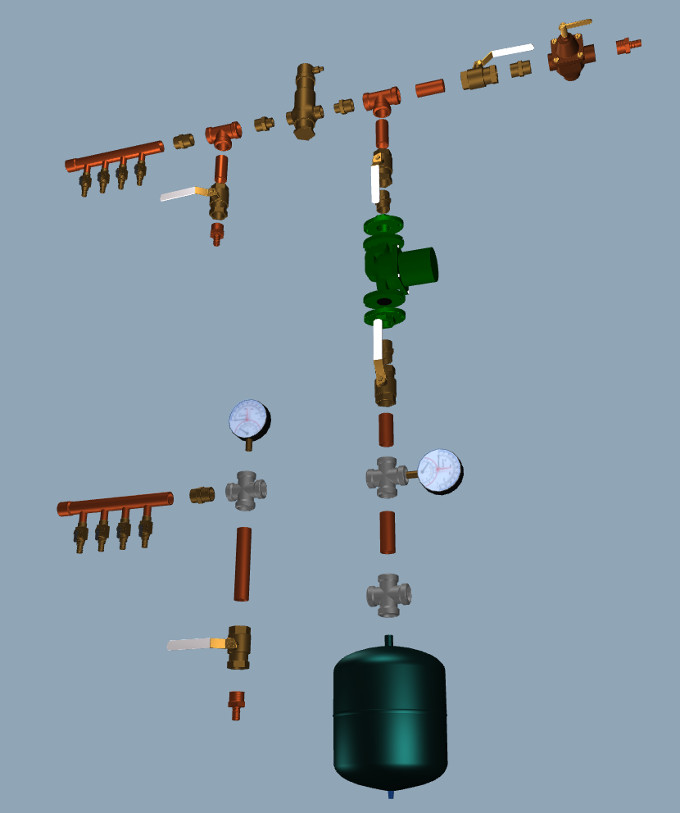
A little test with the explosion view model, not yet animated.[33]


Sun May 29, 2016
Still some modeling to do then fine tuning scaling, positioning, colours and coding.
It will be busy days.
Already or just 3.6mb.
http://3dcontent.be/OBIhydronicsPanel/OBIhydronicsPanel.html
Sat May 28, 2016
By using the bump map technique from animation and game modeling you can simulate the thread without getting a huge file size. This is how the pieces look in the browser.
Fri May 27, 2016
On exporting from Sketchup Sucks:
I export them as .dae (collada) but the mesh is a mess.
- usually the models consist of countless, unnamed groups ( I don't like to work with cluttered drawings ) - double vertices ( these you can remove easy with Blender ) - unconsistent normals directions ( these you can't always recalculate automaticly with Blender ) - holes in the mesh
Sometimes I use them as a reference to redraw them in Blender.
I'm working on assets for the webGL interactive models wich is more of a game approuch to modeling so I'm focussing on that. Sinds it is a architectural project we should have the assets also in a Open Source CAD format if we want people to start using them to design houses with BIM. I think.
In FreeCAD you can then export in .ifc wich is a open BIM format that people than can use in other applications if they choose. If a whole house is exported in .ifc it can then be converted into xbim that can be watched in a browser, also offline, wich is low treshhold for everybody.
Thu, May 26, 2016
Wed, May 25, 2016
A brief explanation of webgl.
Programming in native webGL is a bit devious.
By using javascript libraries it makes things a lot simpler.
-three.js [34] /
-babylon.js [35]
-sceneJS [36]
-etc...
Why three.js?
Qgis [37] (Open Source geographic information system) and Blender [38] (Open Source 3D modeling suite) have a three.js exporter plugin [39] [40].
Three.js has loaders for other 3D formats so you can make something in other OS 3D software and load them too.
It's combinable with other javascript libraries like:
-dat.gui.js [41] (GUI for changing variables in JavaScript)
-physijs [42] (Physics plugin for Three.js)
-etc...
It's Open Source and free (MIT license).
Tues, May 24, 2016
Working on 3D webGL framework for OBI http://3dcontent.be/ecohome/ecohome.html -I still have to decouple the camera control from the explosion view slider. But how do you do it when using the htmlmixer.js???
Open Source furniture in .sh3f and .obj http://3dcontent.be/osliving/OSfurniture.zip

![D3D Universal with 3D printer motor functioning as a CNC mill. - FreeCAD -[1] or Michel's repo.](/images/thumb/6/6e/D3duniversalmill.png/120px-D3duniversalmill.png)